Triggered Emails: What They Are, Best Practices & Examples
Triggered emails are a powerful marketing tactic that generates millions of dollars of revenue for ecommerce brands every year. Today, the technology has progressed to become a sophisticated and automated system that brings shoppers into the purchase funnel and retains valuable customers.
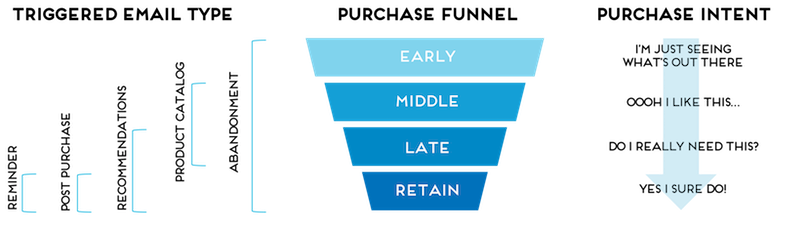
The key to a successful triggered email marketing program, however, is to deploy different triggers that will guide prospects down the purchase funnel at different stages. Think about your typical purchase funnel and how intent changes as a shopper moves closer to purchase. In order to engage your shopper with the appropriate message in the moment, you need to use a variety of triggered emails to make the path to purchase as seamless and helpful as possible.

What Are Triggered Emails?
Triggered emails are automated emails, prompted when a subscriber takes a particular action or engages in a specific behavioral pattern or when certain changes take place within the product catalog. Since trigger emails are automated, they also always arrive at unique moments of need for individual shoppers without any additional input from your marketing team required.
Why Are Triggered Emails Important?
Trigger emails accomplish a few key marketing goals: They improve revenue, save time, help meet customer expectations and positively influence retention by consistently providing nurturing messages. Let’s look at some of the key reasons why marketers are becoming increasingly interested in trigger email campaigns:
- Enhance the customer experience – Customers tend to appreciate relevant trigger emails more than generalized batch sends. This is because trigger emails automatically match a shopper’s demographic and behavioral data to information in your product catalog, resulting in instantaneous personalized outreach.
- Improve loyalty – Trigger emails are an integral part of modern nurture campaigns, as they can be used to identify and provide outreach to at-risk shoppers before they leave your sales funnel. Certain types of trigger emails, like replenishment emails, can also be used to ensure active buyers continue to purchase on a regular basis.
- Increase revenue – Employing trigger emails will help you reach shoppers at the moment they’re considering a purchase. We’ve found that although trigger emails represent about 3% of a retailer’s total emails sent, they contribute to 16% of all email revenue. Additionally, by encouraging loyalty, trigger emails help you facilitate long-term revenue by retaining shoppers.
- Save time – Trigger emails are an important part of an email marketing automation initiative focused on reducing operational waste. To send a trigger email, you only need to determine which trigger you’d like to employ for a certain audience, design a relevant email and send it to qualified subscribers. This cuts out a lot of the tedious, time-consuming processes that come with traditional marketing emails.
In summary, a properly designed trigger email campaign will help you turn casual buyers into loyal, profitable brand advocates by addressing and reacting to their needs as soon as they arise.
Best Practices for Designing and Implementing Trigger Email Campaigns
It’s clear that trigger emails play an important role in a modern retail email marketing strategy – but how can you ensure your trigger campaigns are effective from the outset? Follow these best practices and you’ll start off on the right foot:
1. Use personalization
According to our Retail Email Benchmark Report, marketers that personalized every email in their campaigns experienced a 75% increase in clickthrough rates when compared to their campaigns that used both personalized and static emails. Instead of writing generic email copy that caters to your entire audience, you should use a conversational tone that speaks to each individual, as you would in a personal email.
In addition, include dynamic content that is catered to the shopper you are targeting. For example, leverage your shoppers’ behavioral data to incorporate products they have already expressed an interest in purchasing. This serves as a helpful reminder for shoppers who failed to make a purchase.
2. Be concise
Having a laser focus is important when you are competing for every second of a consumer’s time. While writing long copy isn’t necessarily a bad thing, oftentimes, it can be easy to repeat yourself and dilute the effectiveness of your email. Focus on removing any extraneous information that doesn’t directly help the shopper take action in an email.
3. Provide a clear call to action
Triggered emails should have a purpose that aligns with your marketing goals, otherwise, they are unnecessary. To clarify this purpose, ask yourself what the purpose of each email is and implement it into a brief call-to-action (CTA). For example, a trigger email that is promoting new arrivals might benefit from a CTA like “Shop Now.”
The CTA shouldn’t stand on its own, however, and the products featured in your email should guide the reader to take a particular action. At the same time, remember to be concise – extraneous content belongs in a branded campaign newsletter, not necessarily within a trigger email campaign.
4. Ensure the email offers value
When you think of “offering value to customers,” sometimes coupons, discounts and other incentives may come to mind. However, monetary value is not necessarily the only value that you can give your audience – and they shouldn’t be the preferred method for delivering value, either. While delivering offers strategically to recapture at-risk or lost buyers can be useful, overusing monetary offers can erode your brand’s value over time.
Consider sending your shoppers product reviews, tutorials, recommendations and other content that is personalized around their behavioral data. Educating your audience and giving them free content will help them make more informed purchasing decisions and increase the likelihood that they will make a purchase from you in the future.
5. Test, test and then test again
After incorporating the aforementioned elements and strategies, you should create a second variation of emails and run A/B tests to better determine which perform most effectively. Common variations that could affect the performance of your emails include your send address, subject line, email copy, template design and calls-to-action.
By following these five best practices, you’ll begin to realize the full power of trigger emails. However, best practices can vary depending on which type of trigger email you design – so let’s examine a few sample trigger emails to help you find your direction.
Examples of Triggered Emails
There are five primary types of triggered emails – abandonment, product catalog, product recommendation, post-purchase and reminder emails. Let’s take a closer look at how these triggered emails work, how to use them at different stages throughout the purchase funnel and how retail brands use them to their advantage.
1. Abandonment Emails
Abandonment triggered emails are sent to shoppers who have demonstrated behavior that suggests they will jump ship before completing a purchase with your brand. These behaviors can be as late-stage as abandoning a shopping cart filled with products or as early-stage as abandoning after browsing a category. Let’s evaluate five subcategories of abandonment emails:
- At-Risk: At-risk triggered emails are sent to shoppers who used to purchase regularly from your site but haven’t for a defined period of time. Thus, these shoppers have essentially signaled that they are ready to abandon your brand. At-risk triggered emails let these shoppers know you miss them (and their business) and invite them back to your site.
- Category Abandonment: Category abandonment triggered emails are sent to shoppers who have viewed a category overview page or several items within a specific category. Categories can be types of clothing, such as t-shirts or dresses, an age group, such as infant or toddler, or even a pattern or trend, such as floral or summer.
- Search Abandonment: A shopper who searches for a specific category, or better yet a specific product, is showing serious interest with high intent to purchase. Search abandonment triggered emails are sent to shoppers who have searched for a specific product or generic term on your site.
- Product Abandonment: The more research a shopper does on a given product, the more interested they become. Hours after shoppers leave your ecommerce site, a triggered product abandonment email (sometimes referred to as “window shopping”) can bring them back by showing the exact products that were researched, with an opportunity to present similar products, new arrivals and best sellers that are directly related.
- Cart Abandonment: The cart abandonment email is probably the most common triggered email in all of ecommerce (and one many of us have likely received before). This triggered email is sent to shoppers who added products to their carts but didn’t complete the purchase.
So, how do these emails work in practice? Take a look at the below cart abandonment email by Zwilling, a kitchenware manufacturer and retailer.

In this scenario, a customer left a sauté pan in their cart and navigated away without finalizing their purchase. Once they open the email, they see a few key elements: The product they left in their cart, three personalized product recommendations and a banner offering them free shipping on orders over $59. These three elements all work in harmony – since a primary reason for cart abandonment is shipping costs, providing useful suggestions to increase the customer’s order size can encourage them to rethink leaving that order behind. Due to these considerations, this is a prime example of an abandonment trigger email that retailers should employ.
2. Product Catalog Emails
Product catalog triggered emails are sent based on changes to your brand’s catalog data, primarily at the price and inventory level. Since abandonment triggered emails only take shopper behavior into consideration, there is a one-way stream of data from the shopper to the brand. Product catalog triggered emails open a second, critical stream of data: from the catalog back to the shopper.
As a result, these triggered emails offer a two-way communication that keeps shoppers aware of catalog changes for products they’re most likely to buy from your brand. Because of this, these triggers are generally used at the middle stage of the purchase funnel. Here are a few examples of different product catalog emails:
- New Arrivals: Who doesn’t love getting first dibs on new merchandise? A new arrivals triggered email is sent to shoppers who have previously purchased or otherwise shown an affinity to certain items in a certain category, letting them know new, related merchandise is now available.
- Price Decrease: Because product catalogs are complex and always changing, ecommerce brands usually drop prices on old merchandise when new merchandise is added to the site. Price decrease triggered emails are sent to shoppers who have an affinity toward or previously abandoned a purchase for the full-price product that is now discounted.
- Price Increase: No one likes to miss out on a sale. Before your discounted merchandise jumps back to full-price, give your shoppers a heads up. A price increase triggered email is sent to shoppers who have an affinity toward or previously completed abandonment actions for items that currently have a lower price but will be going back to full price soon. Think of this triggered email as a last call for discounted merchandise.
- Low Inventory: Even though you may be able to see your inventory is running low on popular products, your shoppers are left in the dark. Low inventory triggered emails keep them knowledgeable by notifying shoppers who have an affinity toward or previously completed an abandonment action for items that those products are now low in stock.
- Back in Stock: Despite receiving a low inventory triggered email, some shoppers wait too long to purchase and the item they’ve been considering sells out. Back in stock triggered emails are sent to those shoppers who have an affinity toward or previously completed an abandonment action for items that were sold out but are now back in stock.
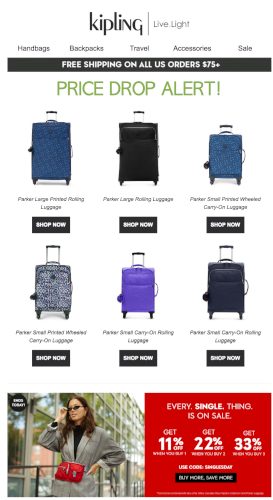
All five of these product catalog emails help engage shoppers on an ongoing basis while tempting them to make a purchase. To help you design your own product catalog trigger email, let’s examine how Kipling, a retailer of backpacks, luggage and handbags, uses them to drum up sales.

For this trigger email campaign, Kipling tied certain customer segments to data within their product catalog. In this case, price-sensitive consumers who have shown an interest in luggage automatically received a list of discounted full-size and carry-on items. This ensures that specific customer groups will immediately see discounted products that they’re interested in, increasing the odds that they will make a purchase.
3. Recommendation Emails
Recommendation triggered emails are intended to inspire shoppers and surface products they haven’t yet discovered or considered purchasing. The dynamic content of these emails can be informed using an individual’s previous browse or add-to-cart behavior, past purchases or site-wide trends and best sellers. Recommendations are generally used at a late stage of the purchase funnel. Here are two examples of recommendation emails:
- Wishlist: Enabling both wishlist and cart “save” features on ecommerce sites help retailers better identify which stage of the purchase funnel a buyer fits into best. Wishlist abandonment triggered emails are similar to cart abandonment triggered emails, but they are sent to shoppers who have added items to their wishlist (not their cart) without completing the purchase.
- Cross-Sell: Do your shoppers ever wonder, “What shoes would I wear with this dress?” or “What helmet would I buy with this bike?” Cross-sell triggered emails suggest complementary products that are typically bought with a specific product the shopper is looking to purchase.
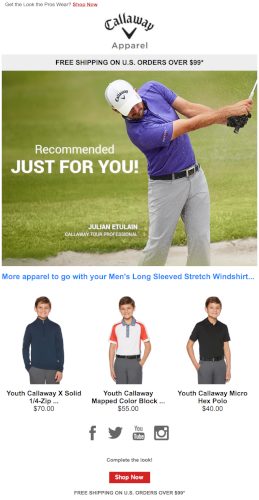
In the end, both cross-sell and wishlist emails encourage additional sales. Let’s illustrate exactly how these emails accomplish that using a triggered email from Callaway, a manufacturer and retailer of sports apparel and equipment.

In this sample email, a customer recently purchased a men’s long-sleeved shirt and was delivered three recommendations after their purchase. However, you might notice that these personalized product recommendations are designed for youth – not adult men. This is because the customer had a history of purchasing youth clothing, which influenced their product suggestions. This helps Callaway cross-sell to the next generation by leveraging the loyalty of a parent.
4. Post-Purchase Emails
The experience a shopper has on an ecommerce site doesn’t stop once they click “purchase.” Post-purchase triggered emails solicit feedback on the shopper’s experience with your brand, recommend accessories related to a purchase and/or plant the seed for their next purchase. As the name suggests, these campaigns are best used by email marketers at the post-purchase or retention stage of the purchase funnel. Here are five examples to consider:
- Purchase Confirmation: Making a purchase on an ecommerce site gives shoppers delayed gratification. They’re excited about the product they have coming their way and are anticipating its arrival. The purchase confirmation triggered email thanks your ecommerce customers for shopping with your brand and confirms what they have purchased.
- Customer Service Survey: Email marketing engagement metrics, such as open rates, click through rates and conversion rates give you a general idea of how recipients like your emails. But what about their overall experience with your brand? What if you just simply asked? Customer service triggered emails send surveys to customers who have interacted with your brand and request feedback to measure satisfaction.
- Product Review: In addition to providing amazing customer service, ecommerce brands also need to offer products shoppers love. Product review triggered emails are sent to customers who have recently purchased and received a product and ask them to submit a review.
- Social Share: A brand’s social media presence and following is more important now than ever. Social share triggered emails are sent to customers who have recently made a purchase from your brand and ask them to take and share a photo of them using or wearing your product on their personal social media account.
- Next-Sell: Next-sell triggered emails are sent to customers who have recently made a purchase with your brand and recommend another product that is frequently purchased next or complements the item they just bought. This takes into consideration more data than just a customer’s recent transaction, as it also looks at your entire audience’s overall purchasing patterns.
Sending this outreach doesn’t always result in a purchase, but they do help build your brand equity. Stuart Weitzman, a luxury footwear retailer, understood this concept fully. That’s why they created a series of post-purchase trigger emails designed to solicit reviews from customers. Let’s take a look:

Retailers like Stuart Weitzman like to use trigger emails to collect customer reviews to instill confidence in future shoppers. However, they don’t ask every customer for a review of their product – that would annoy a non-trivial percentage of their customer base. Rather, they’re far more likely to solicit reviews from high-value, loyal customers who have a history of sharing their opinions on products. In the end, this allows Stuart Weitzman to get high-quality reviews from customers who enjoy writing them.
5. Reminder Emails
Reminder triggered emails are exactly what they sound like. These are triggered based on a calendar date that marks a birthday, anniversary or time to replenish products. These are excellent campaigns to use for customer retention. In practice, many retailers use these two types of reminder emails:
- Birthday/Anniversary: Never miss an opportunity to celebrate! Birthday or anniversary triggered emails are sent to customers on their actual birthday or anniversary or an anniversary they have with your brand, such as their first purchase.
- Replenishment: A replenishment triggered email is sent to customers who commonly order certain products on a regular basis. This can be for basic necessities like prescriptions and toiletries or for products that will always wear out over time, such as running shoes.
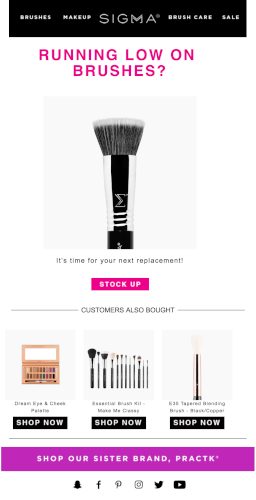
If you’d like to see an example of a successful reminder trigger email, look no further than the replenishment emails delivered by Sigma Beauty, a cosmetics brand that focuses on providing sustainable, cruelty-free products to beauty enthusiasts.

This trigger email series may look simple, but there are some complex processes powering these replenishment emails. For context, many retailers look at standard replenishment timelines – so, if a brush needed to be replaced every three months, they would send a replenishment email every three months. Sigma Beauty didn’t take this shortcut, however.
They knew that while three months is the standard, every customer purchases on their own unique timeline. For this reason, they used AI to examine each shopper individually to determine their typical purchasing cadence and sent emails to match that cadence. By employing this personalized approach to replenishment trigger emails, Sigma is able to automatically remind customers to restock products at the most opportune time.
Setting Up a Trigger Email Campaign
The process for setting up a trigger email differs depending on your chosen retail email marketing solution. With some providers, it’s a difficult undertaking that involves a lot of complex processes and the help of a marketing automation expert. However, other providers sought to make this process as simple and streamlined as possible.
Since we help retailers deliver trigger email campaigns, we can only speak to our own approach to helping marketers build trigger emails. Here is how you can use Bluecore’s retail email marketing solution to set up trigger email campaigns:
- Choose a campaign type – Simply access the platform, choose to create an automated campaign, choose a “trigger” campaign and decide which trigger you’d like to use.
- Choose your audience – Think of which shoppers you’d like to target with this email. Once you’ve decided, you can use Bluecore’s pre-built audience filters to segment customers based on behaviors, attributes, lifecycle stage, lifetime value and more. Or, you can create your own from an uploaded email list.
- Determine workflow steps – The workflow steps you outline will largely depend on what type of campaign you’re building. You can choose from a long list of prebuilt flows (including price drop thresholds, frequency caps, membership status and more) or build your own custom workflows.
- Compose your email – Now that the basic setup is out of the way, start putting your email together by drafting your subject line and email copy, and add any creative elements. Then, design your email’s layout or choose from a wide range of pre-built templates. If you’d like, it’s possible to add additional measures like tracking parameters and dynamic content fields at this point, too.
- Review and activate! – Once your email is built, you can review sample proofs of these emails to ensure everything is performing as intended. As an additional measure, you can choose to send a few test emails to your audience to track their response to your campaign. If you’re happy with the result, you’re ready to launch your campaign!
… And that’s it! Setting up triggered emails with Bluecore is an intuitive, five-step process that’s designed to make designing and optimizing your triggered campaigns as straightforward as possible. For more information about setting up a trigger email campaign, visit our help center.
Final Thoughts
Triggered emails keep customers engaged by giving them positive feedback for specific behaviors, making these emails an important part of the nurturing experience. While a comprehensive trigger email marketing strategy requires plenty of planning and experimenting, a triggered email sequence will save your marketing team time and money while creating happy, engaged customers.
An intelligent retail marketing solution with advanced automation capabilities will not only turn prospects into customers, it will keep customers in the funnel and encourage them to continuously convert. This will let retail marketers maximize email marketing ROI.